【WordPress】Lightningテーマでのハンバーガーメニューをカスタマイズ
はじめに
初めまして、Wiseです。(私のプロフィールはこちら)
ハンバーガーメニュー(hamburger menu)とは、三本線のアイコン「≡」で表されるナビゲーションメニューのことです。
主にスマートフォン向けのWebサイトやアプリで取り入れられています。三本線のアイコン「≡」をタップすると、メニューが展開します。
見た目がハンバーガーに似ていることから、この名前が付けられたそうです。
Lightningテーマでのハンバーガーメニュー
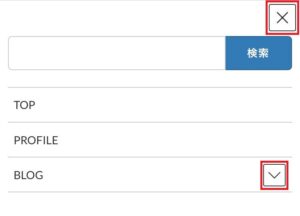
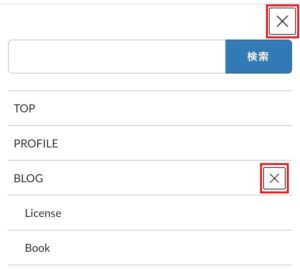
WordPressのLightningテーマでのハンバーガーメニューはデフォルトで次のデザインになっています。

メニュー開閉時

サブメニュー開閉時

枠線が表示されていてあまりスタイリッシュとはいえません。
そこで、枠線を消すCSSを調べてみました。
ハンバーガーメニューのカスタマイズ
以下のCSSを追加すると枠線が消え、かつ枠線がない状態でもバランスよくハンバーガーメニューが表示されます。
/*ハンバーガー*/
.vk-mobile-nav-menu-btn {
border: none;
}
.vk-mobile-nav-menu-btn.menu-open {
border: none;
}
/*開閉時ハンバーガー*/
@media (max-width: 1200px) {
.vk-menu-acc .acc-btn {
border: none;
background: var(--vk-menu-acc-icon-open-black-bg-src) right 50% no-repeat;
width:100%;
right: 0;
top: 0;
height: calc( 24px + 1.4em );
background-size: 25px;
}
.vk-menu-acc .acc-btn-close {
background: var(--vk-menu-acc-icon-close-black-bg-src) right 50% no-repeat;
background-size: 25px;
}
}CSSは、外観⇒カスタマイズ⇒追加CSSから追加してください。
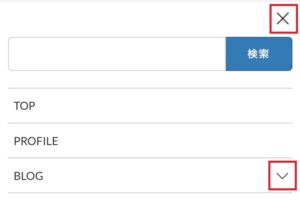
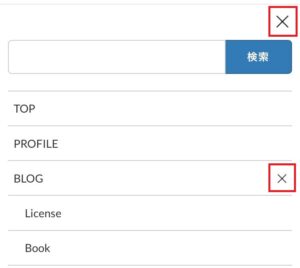
CSSを追加すると、次のように表示されます。

メニュー開閉時

サブメニュー開閉時

枠線の表示が消え、すっきりとしたデザインになりました。
ハンバーガーメニューのデザインを変えたい場合の参考にしていただければ幸いです。



